Hi,
I have been trying to change the border color of the drop down menus of the navigation menu but it is being overridden by the color options link color. I have done this through the Custom CSS Tab by inputting this:
#access ul li ul {
border-color: #000069;
}
We need to have the link color slightly lighter than the main color to stand out better against the dark background colors of the footer.
personally I think that the border color of the drop down menus of the navigation menu should be the color selected from the Slogan/Slider Title Color as this would make more sense as the border color needs to match this selection to blend.
Is there a quick fix that I can make to change this?
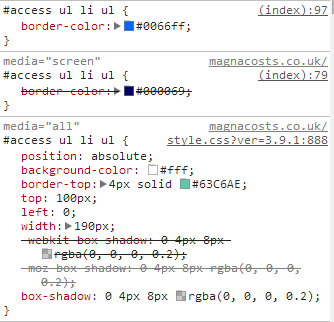
I have added a screenshot below to show the overriding CSS (my change is the #000069 color being crossed out)